Walidacja pola NIP w PrestaShop
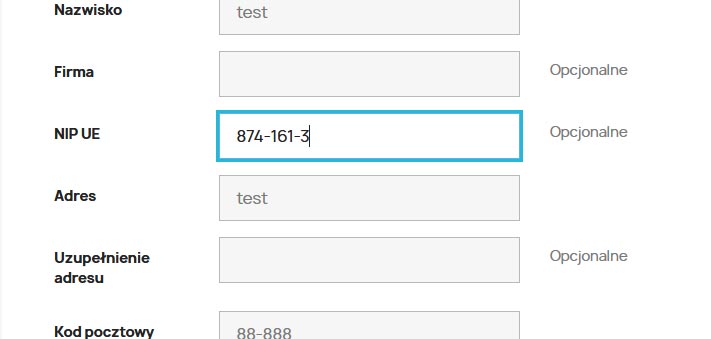
Poniższy film prezentuje działanie skryptu który uniemożliwia wpisanie niepoprawnych znaków do pola NIP w PrestaShop.
PrestaShop w standardzie niestety nie ma walidacji pola NIP. Często klienci w tym polu wpisują uwagi do zamówienia a w kolejnym kroku jeśli mamy integrację z programami księgowymi generują się błędy przy synchronizacji spowodowane niedozwolonymi znakami w polu NIP.
W prosty sposób możemy nadać maskę do do pola NIP w javascript która będzie walidować rzeczy wpisywane do pola NIP w czasie rzeczywistym. W przypadku wykrycia niepoprawnego znaku zapobiegnie wpisanie poprzez przywrócenie ostatniej poprawnej wartości.

Założenia: Funkcja ma pozwalać jedynie na wprowadzanie cyfr. Format w polu NIP ma być zachowany: 3 cyfry-3 cyfry- 2 cyfry- 2 cyfry. Myślniki mają wprowadzać się automatycznie. Maksymalna długość wartości w polu to 13, wszystko ponad ma być automatycznie usuwane.
- Zmienne:
- beforeValue – przechowuje wartość przed wpisaniem nowego znaku, jest globalna
- nip – przechowuje kolekcje elementów o nazwie „vat_number”
- lastkey – przechowuje kod ostatniego wprowadzonego znaku
- lastKeyNB – przechowuje ostatni wprowadzony znak niebędący backspace
- lastKeyChar – przechowuje char ostatniego wprowadzonego znaku backspace
- nipLength – przechowuje długość wprowadzonego napisu
- regexLastKey – przechowuje regex sprawdzania pojedynczego znaku, jest const
- regexBackspace – przechowuje regex sprawdzania backspace, jest const.
2. Działanie funkcji ‘keyup’:
Jeżeli wystąpiło zdarzenie keyup, czyli podniesienie klawisza, to wykonuje się sprawdzanie ostatnio wprowadzonego znaku. Pierwsze sprawdzenie warunkowe odpowiada za przypadek, jeśli zostało wciśnięte backspace. W nim następnie sprawdzane jest czy został usunięty myślnik. Jeśli tak to zostają usunięte dwa ostatnie znaki. Znak przed myślnikiem również zostaje usunięty, ponieważ regex nie pozwala na wprowadzanie myślników przez użytkownika, więc jeśli użytkownik przez przypadek usunąłby myślnik, nie miałby możliwości wprowadzenia go z powrotem. W przeciwnym razie usunięty zostaje tylko jeden znak. Na koniec wartość beforeValue zostaje nadpisana, aby przechowywała wartość po usunięciu znaku/znaków.
Jeśli wprowadzony znak nie jest cyfrą to do wartości pola nip zostaje przypisana wartość beforeValue. Funkcja pozwala na wprowadzanie tylko cyfr, wszystkie inne znaki zostają automatycznie usunięte.
Jeżeli żadne z powyższych przypadków nie zostanie spełnionych to najpierw funkcja sprawdzi czy jest to miejsce, w którym powinien znajdować się myślnik. Jeśli tak to dopisze myślnik do wartości pola nip, co sprawia, że myślniki wprowadzają się automatycznie. Na koniec wartość pola beforeValue zostanie nadpisana.
Po sprawdzeniu wprowadzonego znaku, funkcja sprawdza czy wprowadzona wartość nie jest dłuższa od maksymalnej długości. Jeśli jest, to funkcja usuwa dodatkowo wprowadzony znak i nadpisuje wartość beforeValue.
3. Działanie funkcji ‘blur’:
Jeśli wystąpiło zdarzenie ‘blur’, czyli wyjście poza pole, to funkcja sprawdza czy znajduje się w polu jakiś znak i czy wartość jest krótsza od maksymalnej długości. Jeśli jest to wypisuje alarm o niepoprawnej wartości pola nip. Zabezpiecza to przed przypadkowym wpisaniu cyfry w pole nip.
let beforeValue="";
$(function() {
var nip = document.getElementsByName('vat_number');
$(nip).on('keyup',function(event){
var lastkey = event.keyCode;
var lastKeyNB = event.key;
var nipLength = nip[0].value.length;
const regexLastKey = /[^\d]/i;
const regexBackspace = /[\b]/i;
var lastkeyChar = String.fromCharCode(lastkey);
if(regexBackspace.test(lastkeyChar)){
if(nipLength==3 || nipLength==7 || nipLength==10){
nip[0].value = nip[0].value.substr(0,nip[0].value.length-1);
} else{
nip[0].value = nip[0].value.substr(0,nip[0].value.length);
}
beforeValue = nip[0].value;
} else if(regexLastKey.test(lastKeyNB)){
nip[0].value=beforeValue;
} else{
if(nipLength==3 || nipLength==7 || nipLength==10){
nip[0].value += "-";
}
beforeValue=nip[0].value;
}
if(nip[0].value.length>13){
nip[0].value = nip[0].value.substr(0,13);
beforeValue = nip[0].value;
}
});
$(nip).on('blur',function(event){
if(nip[0].value.length>0 && nip[0].value.length<13){
alert("Niepoprawny NIP");
}
});
});
Potrzebujesz wsparcia przy Twoim PrestaShop przejdź od cennik PrestaShop