... Z NATURY

NASZA OFERTA
co robimy ?
Od momentu założenia w 2004 roku, rozwija się bardzo dynamicznie. Dzięki ciągłemu rozszerzaniu świadczonych przez nas usług, stale powiększamy grupę zadowolonych klientów. To co przekonało naszych klientów to nasza elastyczność i uwzględnianie ich indywidualnych potrzeb.



PORTFOLIO
Nasze prace
Jeśli prowadzisz stronę internetową lub bloga, na pewno zależy Ci na dobrej widoczności w wyszukiwarkach. Ale co, jeśli chcesz świadomie ukryć niektóre podstrony przed Google? Właśnie do tego służy znacznik noindex – jedno z podstawowych narzędzi w arsenale każdego specjalisty SEO.
Noindex to dyrektywa, która mówi robotom wyszukiwarek: „nie indeksuj tej strony”. To oznacza, że dana podstrona nie pojawi się w wynikach wyszukiwania – nawet jeśli zawiera unikalną treść, wartościowe informacje czy słowa kluczowe.
Dyrektywę noindex można zastosować na dwa sposoby:
<meta name="robots" content="noindex">2. W nagłówkach HTTP (przy serwowaniu strony z serwera):
X-Robots-Tag: noindexChoć ukrywanie treści przed Google może wydawać się sprzeczne z celem SEO, są sytuacje, kiedy to najlepsze możliwe rozwiązanie. Oto kilka przykładów:
Nie myl noindex z nofollow. Ten drugi mówi robotom, by nie podążały za linkami na stronie – ale sama strona nadal może być indeksowana. Często spotyka się połączenie obu: noindex, nofollow, ale warto zrozumieć ich działanie osobno.
Najprostsze sposoby:
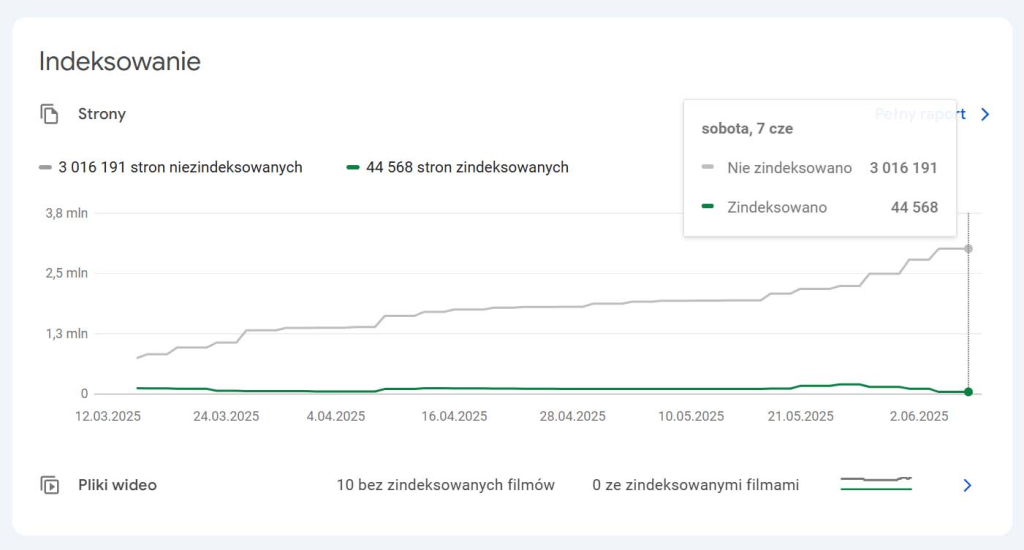
<meta name="robots".W ramach własnych działań badawczo-analitycznych przeprowadziliśmy szeroko zakrojone skanowanie ponad 1 000 000 polskich stron internetowych, wykorzystując nasze autorskie narzędzie do analizy kodu źródłowego.
W wyniku tego badania wykryliśmy ponad 5 000 aktywnych adresów URL stron komercyjnych, które miały ustawiony tag noindex – mimo że ich treść i struktura jednoznacznie wskazywały, że powinny być widoczne w wynikach wyszukiwania.
Co ciekawe, w aż 90% przypadków były to strony oparte na WordPressie. Analiza wskazuje, że najczęściej noindex został dodany na etapie projektowania witryny – co jest uzasadnione technicznie, by uniknąć przedwczesnej indeksacji wersji roboczej. Niestety, później został przypadkowo pozostawiony przez twórcę strony i tak trafił do wersji produkcyjnej.
Efekt? Gotowa strona trafia do internetu, ale nigdy nie pojawia się w Google, mimo że właściciel inwestuje w treści, pozycjonowanie czy kampanie marketingowe.
To realny, a jednocześnie zaskakująco częsty błąd – i jedno z najlepiej ukrytych zagrożeń dla widoczności strony.
Noindex to dyrektywa dla robotów wyszukiwarek, która mówi im, aby nie dodawały danej strony do indeksu. Można ją dodać za pomocą tagu meta w kodzie HTML lub przez nagłówek HTTP.
Warto go używać na stronach tymczasowych, technicznych, zduplikowanych, stronach polityki prywatności lub podziękowaniach za formularz. Wszystkich, które nie wnoszą wartości SEO i nie powinny pojawiać się w wynikach wyszukiwania.
Tak. Jeśli znacznik noindex zostanie nieświadomie pozostawiony na stronie produkcyjnej, może całkowicie wykluczyć ją z wyników wyszukiwania Google — nawet jeśli strona zawiera unikalną i wartościową treść.
Można to zrobić przez analizę kodu źródłowego (Ctrl+U), wyszukiwanie meta tagów „robots”, korzystając z Google Search Console, testowania adresów URL lub rozszerzeń SEO w przeglądarce.
W ramach naszego badania przeanalizowaliśmy kod źródłowy ponad 1 miliona polskich stron internetowych, używając autorskiego narzędzia. Wykryliśmy ponad 5 tysięcy przypadków nieświadomego użycia noindex — głównie w WordPressie, gdzie znacznik został pozostawiony przez pomyłkę przez wykonawcę strony.
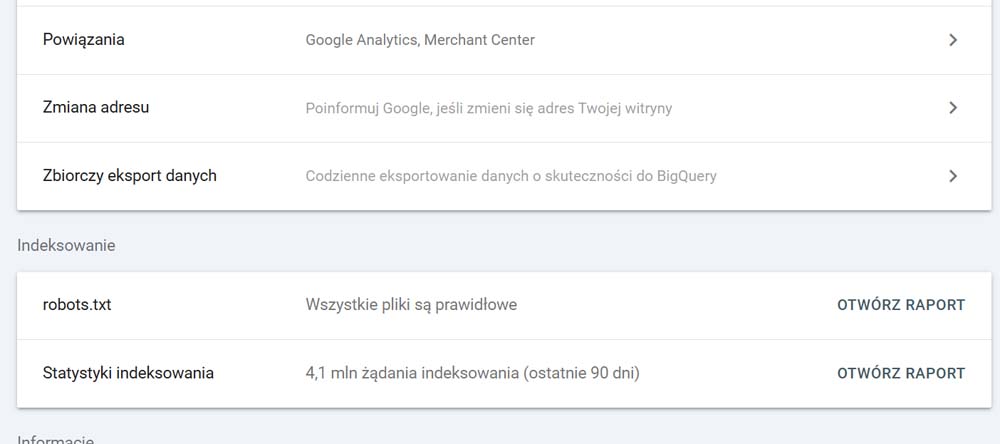
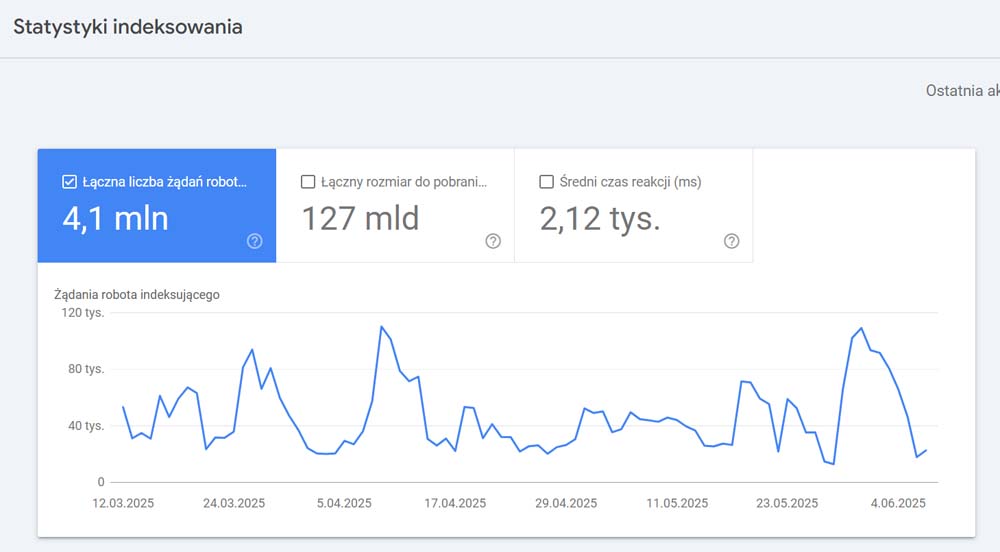
Jeśli korzystasz z PrestaShop i masz aktywną nawigację fasetową (filtry produktów), możesz zauważyć, że Googlebot intensywnie indeksuje adresy URL z parametrem ?q=, mimo że strony te mają już znacznik noindex. To może prowadzić do kilku poważnych problemów:

Przykładowe żądanie od Googlebota:
66.249.76.41 - - [05/Jun/2025:11:50:01 +0200] "GET /en/1032-gastrer-gn?q=Kapazit%C3%A4t+%28in+Litern%29-2%2C25-3%2C6-5%2C9-11%2C5-14-18-3 HTTP/1.1" 200 3743 "-" "Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/136.0.7103.113 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"?q=1. Dodaj regułę do pliku robots.txt
User-agent:*
Disallow: /*?q=
Disallow: /*&q=To poinformuje Googlebota, żeby nie odwiedzał tego typu adresów.
2. Zgłoś nowy robots.txt w Google Search Console
Po wprowadzeniu zmian, wejdź do Google Search Console i poproś o ponowne zindeksowanie pliku robots.txt. Z mojego doświadczenia wynika, że Google reaguje na zmianę w ciągu kilkunastu godzin.

.htaccess lub inna konfiguracjaJeśli ruch od Googlebota na adresy z parametrem ?q= jest bardzo intensywny i obciąża serwer, można zastosować dodatkowe ograniczenie bezpośrednio na poziomie serwera — np. przez plik .htaccess (Apache) lub odpowiednią regułę w konfiguracji Nginx.
Uwaga: Ta metoda jest dla zaawansowanych użytkowników i niesie ze sobą ryzyko.
W zależności od rodzaju serwera oraz konkretnej konfiguracji, niewłaściwie zastosowana reguła może:
?q=),
Dlatego kluczowe jest, aby po wdrożeniu tej metody:
?q=.Przykład reguły .htaccess (dla Apache) może wyglądać tak:
<IfModule mod_rewrite.c>
RewriteEngine On
# Warunek 1: Sprawdź, czy w ciągu zapytania (query string) występuje "?q="
RewriteCond %{QUERY_STRING} (^|&)q= [NC]
# Warunek 2: Sprawdź, czy User-Agent to Googlebot
RewriteCond %{HTTP_USER_AGENT} Googlebot [NC]
# Jeśli oba warunki są spełnione, zablokuj dostęp (F - Forbidden, L - Last rule)
RewriteRule ^.* - [F,L]
</IfModule>
66.249.76.41 - - [06/Jun/2025:12:20:31 +0200] "GET /es/1022-gastrosr-gn?q=Kapazit%C3%A4t+%28in+Litern%29-2%2C25-3%2C6-5%2C9-11%2C5-14-18-3 HTTP/1.1" 403 3743 "-" "Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/136.0.7103.113 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
Powyższy log pokazuje natychmiastową blokadę Googlebota.
Bot otrzymuje odpowiedź 403 Forbidden, co oznacza, że:
To skuteczna i natychmiastowa metoda odciążenia serwera przy bardzo dużym ruchu botów na adresy z parametrem ?q=.
PrestaShop wykorzystuje nawigację fasetową (filtry), która generuje adresy URL z parametrem ?q=. Nawet jeśli strony mają znacznik noindex, Googlebot może próbować je odwiedzać, jeśli nie są zablokowane w robots.txt lub na poziomie serwera.
Najpierw dodaj w robots.txt: Disallow: /*?q=. Dodatkowo, możesz zablokować żądania po stronie serwera (np. w .htaccess), dzięki czemu Googlebot od razu otrzyma kod 403 i serwer nie przetworzy zapytania.
To skuteczna metoda, ale wymaga ostrożności. Zła konfiguracja może zablokować dostęp Googlebota do całej strony. Po wdrożeniu warto monitorować logi i sprawdzić, czy zwykłe strony mają status 200, a adresy z ?q= otrzymują 403.
Użyj narzędzi Google Search Console – Test pliku robots.txt lub funkcji Sprawdź URL. Dodatkowo analizuj logi serwera, by upewnić się, że odpowiednie strony mają kod 200, a te z ?q= są zablokowane (403).
Zbyt intensywne indeksowanie filtrów obciąża serwer, spowalnia sklep i wyczerpuje budżet indeksowania w Google. Strony z parametrem ?q= zwykle nie mają wartości SEO, ponieważ prezentują zduplikowaną treść.
Co ważne — PrestaShop domyślnie dodaje do tych adresów tag <link rel="canonical">, który wskazuje na główny adres URL bez parametru ?q=.
Mimo to Googlebot nadal może próbować je odwiedzać, dlatego warto je świadomie zablokować.
Zajmujemy się kompleksową administracją, optymalizacją oraz opieką techniczną nad sklepami PrestaShop.
Pomagamy m.in. w:
Jeśli chcesz mieć sprawny, szybki i bezpieczny sklep — skontaktuj się z nami.
Czasami podczas pracy nad stroną WordPress zachodzi potrzeba pilnego zatrzymania wysyłki wszystkich wiadomości e-mail. Może być to konieczne podczas naprawy błędu, problemów z bezpieczeństwem lub nagłego ataku spamerów.
Jak szybko wyłączyć wysyłkę maili w WordPressie?
WordPress umożliwia błyskawiczne wyłączenie wszystkich wiadomości e-mail za pomocą jednej linijki kodu w pliku functions.php w motywie lub poprzez wtyczkę snippetów:
add_filter('pre_wp_mail', '__return_true');Ten prosty filtr całkowicie blokuje wysyłkę e-maili, powodując że WordPress nie będzie już wysyłać żadnych wiadomości, niezależnie od ich typu (powiadomienia, wiadomości z formularzy, itp.).
Kiedy stosować takie rozwiązanie?
Awaryjne wyłączenie maili może pomóc w sytuacjach:
Czy to najlepsze rozwiązanie?
Wyłączenie wysyłki maili powinno być traktowane jako tymczasowy środek bezpieczeństwa, a nie stałe rozwiązanie. Jeśli masz problem z dużą ilością spamu, zdecydowanie lepszym i trwalszym rozwiązaniem będzie zastosowanie skutecznej ochrony typu CAPTCHA (np. reCAPTCHA od Google).
Stosując zabezpieczenie typu CAPTCHA:
Podsumowanie
Awaryjne wyłączenie wysyłki maili w WordPress jest szybkie i skuteczne, ale powinno być używane tylko w sytuacjach wyjątkowych. Na co dzień warto zainwestować w narzędzia zabezpieczające, takie jak CAPTCHA, które zapewnią bezpieczeństwo strony i zachowają komfort użytkowników.
Wybierz rozwiązania skuteczne, trwałe i bezpieczne!
Sierotki to pojedyncze, krótkie słowa (np. „i”, „a”, „w”), które zostają na końcu linii w tekście. Z punktu widzenia estetyki i poprawnej typografii warto je eliminować, aby treść wyglądała profesjonalnie i była łatwiejsza do czytania.
W WordPressie można to zrobić automatycznie, dodając odpowiednią funkcję do pliku functions.php. W tym wpisie pokażę Ci, jak to zrobić!
Automatyczne usuwanie sierotek w WordPressie
1 Dodanie funkcji do functions.php
Aby dodać automatyczne usuwanie sierotek w treści wpisów, tytułach i widżetach, wystarczy wkleić poniższy kod do pliku functions.php Twojego motywu:
function usun_sierotki($text) {
$sierotki = array(
'i', 'a', 'o', 'u', 'w', 'z',
'na', 'po', 'za', 'do', 'od', 'we', 'ze', 'ku', 'pod', 'bez',
'czy', 'ale', 'lub', 'oraz', 'ani', 'więc', 'gdy', 'bo', 'lecz'
);
foreach ($sierotki as $sierotka) {
$text = preg_replace('/\s(' . $sierotka . ')\s/iu', ' ' . $sierotka . ' ', $text);
}
return $text;
}
add_filter('the_title', 'usun_sierotki', 10);
add_filter('the_content', 'usun_sierotki', 10);
add_filter('widget_text', 'usun_sierotki', 10);2 Jak działa ten kod?
Tworzymy listę słów, które nie powinny pozostawać na końcu linii.
Zastępujemy zwykłą spację twardą spacją ( ), dzięki czemu te słowa zawsze zostaną przeniesione do nowej linii razem z kolejnym wyrazem.
Kod działa w tytułach wpisów, treści wpisów i widżetach tekstowych.
3 Jakie są zalety tego rozwiązania?
✅ Automatycznie poprawia estetykę tekstu bez ręcznej edycji.
✅ Działa na całym WordPressie, więc nie trzeba ręcznie poprawiać każdego wpisu.
✅ Nie wpływa negatywnie na wydajność strony.
✅ Możesz łatwo dodać inne słowa do listy sierotek.
Opcjonalne rozszerzenia
Jeśli chcesz, aby usuwanie sierotek działało również w komentarzach, fragmentach wpisów i opisach kategorii, dodaj te dodatkowe linijki:
add_filter('the_excerpt', 'usun_sierotki', 10);
add_filter('comment_text', 'usun_sierotki', 10);
add_filter('term_description', 'usun_sierotki', 10); Dzięki tej prostej funkcji możesz poprawić wygląd tekstu w WordPressie i uniknąć sierotek, które psują estetykę treści. To proste rozwiązanie sprawi, że Twoje artykuły będą wyglądały bardziej profesjonalnie i czytelnie.
Ustawa z dnia 26 kwietnia 2024 r. o zapewnianiu spełniania wymagań dostępności niektórych produktów i usług przez podmioty gospodarcze.
W czerwcu 2025 roku wchodzi w życie ustawa o zapewnianiu spełniania wymagań dostępności cyfrowej, oparta na dyrektywie European Accessibility Act (EAA). Nakłada ona obowiązek dostosowania stron internetowych i aplikacji mobilnych do standardów WCAG 2.1 na poziomie AA. Poniżej znajduje się szczegółowa tabela, kto musi spełniać wymagania ustawy, a kto jest z nich zwolniony.
| Podmiot | Czy musi spełniać WCAG 2.1? | Uwagi |
|---|---|---|
| Podmioty publiczne (urzędy, szkoły, szpitale itp.) | ✅ Tak | Obowiązek istnieje od 2019 r. dla instytucji publicznych. |
| Banki i instytucje finansowe | ✅ Tak | Obejmuje serwisy bankowe, aplikacje mobilne, systemy logowania. |
| Sklepy internetowe (e-commerce) | ✅ Tak | Obowiązek dla wszystkich sklepów internetowych B2C. |
| Firmy telekomunikacyjne | ✅ Tak | Dotyczy stron i aplikacji operatorów telefonicznych, dostawców internetu. |
| Firmy transportowe (linie lotnicze, kolej, komunikacja miejska itp.) | ✅ Tak | Dotyczy stron i aplikacji do zakupu biletów, rezerwacji itp. |
| Dostawcy energii, wody, gazu | ✅ Tak | Obejmuje platformy obsługi klienta. |
| Firmy zajmujące się e-bookami i e-publikacjami | ✅ Tak | Dotyczy portali sprzedających e-booki, audiobooki. |
| Portale zdrowotne (przychodnie, telemedycyna, apteki internetowe) | ✅ Tak | Dotyczy e-recept, telekonsultacji, dostępu do wyników badań. |
| Platformy edukacyjne (kursy online, e-learning) | ✅ Tak | Obowiązek dla serwisów e-learningowych, uniwersytetów. |
| Platformy streamingowe (filmy, muzyka) | ✅ Tak | Dotyczy platform z filmami, muzyką, audiobookami. |
| Serwisy ogłoszeniowe (nieruchomości, motoryzacja) | ✅ Tak | Obejmuje platformy sprzedaży ogłoszeń dla konsumentów. |
| Małe firmy (do 10 pracowników i obrót < 2 mln euro) | ❌ Nie* | *Mogą być zwolnione, jeśli wykażą „nieproporcjonalne obciążenie” kosztami dostosowania. |
| Strony prywatne (blogi, portfolio, strony hobbystyczne) | ❌ Nie | Brak obowiązku. |
Nowe przepisy mają na celu zwiększenie dostępności cyfrowej i ułatwienie korzystania z internetu osobom z niepełnosprawnościami. Warto dostosować swoje serwisy już teraz, aby uniknąć konsekwencji prawnych oraz zapewnić lepszą jakość użytkowania wszystkim użytkownikom.
Realizujemy audyty WCAG 2.1 dostępności cyfrowej oraz wdrożeniach standardów WCAG 2.1 na stronach internetowych. Pomagamy firmom i instytucjom dostosować serwisy www do wymogów nowej ustawy o dostępności cyfrowej, zapewniając zgodność z European Accessibility Act (EAA).
Co oferujemy?
✅ Audyt dostępności strony – sprawdzamy zgodność z WCAG 2.1 AA
✅ Wdrożenia dostosowań – poprawki kodu, ulepszenia UX/UI
✅ Szkolenia i konsultacje – pomagamy zrozumieć obowiązki prawne
✅ Stałe wsparcie – monitorujemy zmiany i pomagamy w długofalowym utrzymaniu dostępności
Dzięki naszym usługom Twoja strona będzie przyjazna dla wszystkich użytkowników, zgodna z przepisami oraz lepiej widoczna w wyszukiwarkach (SEO). Skontaktuj się z nami, aby dostosować swoją stronę do nowych wymagań!
Kolory to kluczowy element każdego projektu graficznego i wizualnego. Bez względu na to, czy tworzysz stronę internetową, projektujesz logo czy przygotowujesz materiały do druku, zrozumienie różnych przestrzeni kolorów, takich jak HEX, CMYK i RGB, jest niezbędne. W tym artykule wyjaśniamy, czym są te modele kolorów, jak działają i kiedy warto je stosować.
HEX (skrót od Hexadecimal) to sześciocyfrowy kod, który reprezentuje kolor w formacie cyfrowym. Jest powszechnie stosowany w projektach internetowych i aplikacjach cyfrowych, ponieważ każdy kolor HEX jest kompatybilny z przeglądarkami internetowymi i CSS.
Każdy kolor w formacie HEX jest zapisany jako:
#RRGGBBRR – komponent czerwony (Red)
GG – komponent zielony (Green)
BB – komponent niebieski (Blue)
Każda para cyfr (od 00 do FF) określa intensywność danego koloru.
#FFFFFF#000000#FF0000#0000FF#00FF00Prace związane z grafiką cyfrową.
Projektowanie stron internetowych (HTML, CSS).
Tworzenie interfejsów użytkownika (UI).
RGB (Red, Green, Blue) to model kolorów używany do wyświetlania kolorów na ekranach, takich jak monitory, telewizory czy smartfony. Opiera się na zasadzie addytywnego mieszania kolorów – łączenie czerwonego, zielonego i niebieskiego światła tworzy różne barwy.
W modelu RGB każdy kolor jest zdefiniowany przez trzy wartości w zakresie od 0 do 255:
rgb(R, G, B)rgb(255, 255, 255)rgb(0, 0, 0)rgb(255, 0, 0)rgb(0, 255, 0)rgb(0, 0, 255)CMYK (Cyan, Magenta, Yellow, Key/Black) to model kolorów używany w druku. W przeciwieństwie do RGB, który jest modelem addytywnym, CMYK działa na zasadzie subtraktywnej – kolory są tworzone przez odejmowanie światła od białego podłoża (np. papieru).
Każdy kolor w modelu CMYK jest reprezentowany przez cztery wartości w procentach:
cmyk(C%, M%, Y%, K%)cmyk(0%, 0%, 0%, 0%) (brak farby na papierze).cmyk(0%, 0%, 0%, 100%).cmyk(0%, 100%, 100%, 0%).cmyk(100%, 100%, 0%, 0%).cmyk(100%, 0%, 100%, 0%).| Cecha | HEX | RGB | CMYK |
|---|---|---|---|
| Definicja | Sześciocyfrowy kod koloru w zapisie szesnastkowym. | Model koloru oparty na świetle – Red, Green, Blue. | Model koloru stosowany w druku – Cyan, Magenta, Yellow, Key (Black). |
| Struktura zapisu | #RRGGBB – np. #FF0000 | rgb(R, G, B) – np. rgb(255, 0, 0) | cmyk(C%, M%, Y%, K%) – np. cmyk(0%, 100%, 100%, 0%) |
| Zakres wartości | 00–FF dla każdego z trzech składników (RR, GG, BB) | 0–255 dla każdego koloru (R, G, B) | 0%–100% dla każdego składnika (C, M, Y, K) |
| Typ modelu | Kolor cyfrowy (szesnastkowy) | Addytywny (dodawanie światła) | Subtraktywny (odejmowanie światła) |
| Zastosowanie | Strony internetowe, aplikacje cyfrowe, UI | Ekrany: monitory, smartfony, telewizory, multimedia | Druk: ulotki, plakaty, wizytówki, opakowania |
| Przykłady kolorów | Biały: #FFFFFF Czarny: #000000 Czerwony: #FF0000 Niebieski: #0000FF Zielony: #00FF00 | Biały: rgb(255, 255, 255) Czarny: rgb(0, 0, 0) Czerwony: rgb(255, 0, 0) Niebieski: rgb(0, 0, 255) Zielony: rgb(0, 255, 0) | Biały: cmyk(0%, 0%, 0%, 0%) Czarny: cmyk(0%, 0%, 0%, 100%) Czerwony: cmyk(0%, 100%, 100%, 0%) Niebieski: cmyk(100%, 100%, 0%, 0%) Zielony: cmyk(100%, 0%, 100%, 0%) |
Kolor zapisany w formacie HEX (szesnastkowym) wygląda tak: #RRGGBB, gdzie:
Każda para znaków (RR, GG, BB) reprezentuje liczbę szesnastkową, którą należy przekonwertować na liczbę dziesiętną (RGB działa w zakresie 0–255).
#FF5733 na RGBRR = FF: komponent czerwony.GG = 57: komponent zielony.BB = 33: komponent niebieski.
FF → 255
57 → 87
33 → 51
FF: (15 × 16) + 15 = 255.57: (5 × 16) + 7 = 87.33: (3 × 16) + 3 = 51.#FF5733 to rgb(255, 87, 51).Kolor w formacie RGB to zapis w postaci rgb(R, G, B), gdzie:
Konwersja RGB do HEX polega na zamianie każdej liczby dziesiętnej na liczbę szesnastkową.
rgb(255, 87, 51) na HEXR = 255: (255 ÷ 16 = 15 reszta 15) → FF.G = 87: (87 ÷ 16 = 5 reszta 7) → 57.B = 51: (51 ÷ 16 = 3 reszta 3) → 33.rgb(255, 87, 51) to #FF5733. – **HEX → RGB**: Odczytujemy składniki i zamieniamy je z systemu szesnastkowego na dziesiętny.
– **RGB → HEX**: Zamieniamy każdą wartość z systemu dziesiętnego na szesnastkowy i łączymy w ciąg #RRGGBB.
R_scaled = R / 255
G_scaled = G / 255
B_scaled = B / 255
R_scaled, G_scaled i B_scaled:
K = 1 - max(R_scaled, G_scaled, B_scaled)
C = (1 - R_scaled - K) / (1 - K), jeśli K ≠ 1
C = 0, jeśli K = 1
M = (1 - G_scaled - K) / (1 - K), jeśli K ≠ 1
M = 0, jeśli K = 1
Y = (1 - B_scaled - K) / (1 - K), jeśli K ≠ 1
Y = 0, jeśli K = 1
R_scaled = (1 - C) * (1 - K)
G_scaled = (1 - M) * (1 - K)
B_scaled = (1 - Y) * (1 - K)
R = R_scaled * 255
G = G_scaled * 255
B = B_scaled * 255
Aby przekonwertować kolor w formacie HEX na CMYK, wykonaj następujące kroki:
Rozdziel HEX na komponenty RR, GG, BB, a następnie przekonwertuj każdą wartość szesnastkową na dziesiętną. (Szczegóły opisano w sekcji „HEX do RGB”).
R_scaled = R / 255
G_scaled = G / 255
B_scaled = B / 255
K (czarny):
K = 1 - max(R_scaled, G_scaled, B_scaled)
C (cyjanowy):
C = (1 - R_scaled - K) / (1 - K), jeśli K ≠ 1
C = 0, jeśli K = 1
M (magenta):
M = (1 - G_scaled - K) / (1 - K), jeśli K ≠ 1
M = 0, jeśli K = 1
Y (żółty):
Y = (1 - B_scaled - K) / (1 - K), jeśli K ≠ 1
Y = 0, jeśli K = 1
Weźmy kolor HEX: #FF5733
#FF5733 → R = 255, G = 87, B = 51
Kolor RGB: rgb(255, 87, 51)
R_scaled = 255 / 255 = 1G_scaled = 87 / 255 ≈ 0.341B_scaled = 51 / 255 ≈ 0.2K = 1 - max(1, 0.341, 0.2) = 1 - 1 = 0C = (1 - 1 - 0) / (1 - 0) = 0M = (1 - 0.341 - 0) / (1 - 0) ≈ 0.659Y = (1 - 0.2 - 0) / (1 - 0) ≈ 0.8C = 0 × 100 = 0%M = 0.659 × 100 ≈ 66%Y = 0.8 × 100 = 80%K = 0 × 100 = 0%Wynik: CMYK: cmyk(0%, 66%, 80%, 0%)
RGB: rgb(0, 0, 0)
HEX: #000000
CMYK: 0%, 0%, 0%, 100%
CMYK: 0%, 0%, 0%, 0%
RGB: rgb(255, 255, 255)
HEX: #FFFFFF
W świecie technologii, grafiki komputerowej i druku często spotykamy się z pojęciami PPI oraz DPI. Choć obie jednostki dotyczą rozdzielczości i jakości obrazu, różnią się zastosowaniem i znaczeniem. W tym artykule dowiesz się, czym dokładnie są PPI oraz DPI, jak je stosować, i dlaczego często bywają mylone.
PPI (Pixels Per Inch), czyli „piksele na cal”, to jednostka określająca gęstość pikseli na ekranie urządzenia, takiego jak monitor, telefon, tablet czy telewizor. Im wyższy PPI, tym więcej pikseli przypada na jeden cal, co skutkuje bardziej szczegółowym i ostrzejszym obrazem.
PPI oblicza się, biorąc pod uwagę fizyczne wymiary wyświetlacza oraz jego rozdzielczość (liczbę pikseli). Przykładowo, jeśli ekran ma przekątną 10 cali i rozdzielczość 1920×1080 pikseli, obliczenie PPI będzie wyglądać tak:
sqrt(1920^2 + 1080^2) ≈ 2202 pikseli2202 / 10 = 220.2 PPITak obliczone PPI pozwala określić gęstość pikseli na ekranie. Ekrany o wysokim PPI, jak w nowoczesnych smartfonach czy monitorach 4K, mają szczegółowy, wyraźny obraz, podczas gdy ekrany o niższym PPI (np. starsze monitory komputerowe) wydają się bardziej ziarniste.
DPI (Dots Per Inch), czyli „punkty na cal”, jest jednostką stosowaną głównie w druku, która określa, ile punktów tuszu przypada na jeden cal kwadratowy. W odróżnieniu od PPI, DPI jest miarą gęstości punktów drukowanych przez drukarkę lub ploter.
DPI wpływa na ostrość oraz jakość wydruku. Im więcej punktów na cal, tym bardziej szczegółowy i gładki będzie wydruk. Na przykład:
DPI nie odnosi się do wyświetlania obrazu na ekranie – jest to miara fizyczna, która dotyczy wyłącznie druku. Podobnie jak PPI, wyższe DPI daje bardziej szczegółowe efekty, ale wiąże się z wyższymi wymaganiami co do jakości i szybkości druku.
Choć PPI i DPI różnią się zastosowaniem, są do siebie na tyle podobne, że ich znaczenia często się mieszają. Oto główne powody tej zamienności:
Wybór między PPI a DPI zależy od zastosowania:
Wysokie PPI na ekranie powoduje, że obraz jest ostrzejszy, a szczegóły wyraźniejsze. Przykłady to smartfony z ekranami o wysokiej rozdzielczości, które mają powyżej 300 PPI, zapewniając ostrość obrazu nawet z bardzo bliska.
Wysokie DPI w druku zapewnia gładkie przejścia kolorów i wyraźne szczegóły. Jeśli chcesz wydrukować obraz o wysokiej jakości, najlepiej wybrać DPI na poziomie 300 lub więcej.
Jeśli przygotowujesz obraz do druku, ważne jest, aby ustawić odpowiednią wartość DPI:
Jeśli projektujesz grafikę do druku, pamiętaj, aby przygotować plik w odpowiednim DPI – zapisując w 300 DPI, unikniesz rozmycia i niskiej jakości wydruków, nawet jeśli obraz wyświetlany na ekranie wygląda dobrze przy 72 PPI.
Przygotowując grafiki na potrzeby wyświetlania na ekranach, warto wiedzieć, że standardowe monitory przez lata były projektowane z myślą o rozdzielczości około 72 PPI. Choć nowoczesne ekrany (jak te w smartfonach czy monitorach 4K) obsługują wyższe PPI, w praktyce większość użytkowników nie zauważy różnicy w jakości przy przekroczeniu tego standardu, zwłaszcza na przeciętnych ekranach komputerów.
Zwiększanie PPI powyżej 72 dla grafik używanych w internecie ma więcej wad niż zalet. Przede wszystkim, pliki obrazów o wyższej rozdzielczości zajmują więcej miejsca na dysku i dłużej się wczytują. Dla użytkowników oznacza to wolniejsze ładowanie strony, co nie tylko wpływa negatywnie na ich doświadczenie, ale także na pozycjonowanie w wyszukiwarkach (SEO). Google i inne wyszukiwarki faworyzują strony z szybkim czasem ładowania, dlatego optymalizacja rozdzielczości grafik jest kluczowa.
W praktyce zaleca się utrzymywanie wartości PPI na poziomie 72–150 dla obrazów na potrzeby internetu. Wyższa wartość nie poprawi zauważalnie jakości na ekranie, a jedynie zwiększy rozmiar pliku, co w konsekwencji pogorszy wydajność strony i obniży jej ocenę w wynikach wyszukiwania. Dla użytkowników internetu liczy się szybkość i efektywność – nie warto przesadzać z rozdzielczością, jeśli nie ma ku temu konkretnego powodu.
Aby lepiej zrozumieć, jak rozmiar pliku wpływa na czas ładowania przy różnych prędkościach internetu, zapraszam do naszego kalkulatora pobierania plików. W prosty sposób możesz sprawdzić, ile czasu zajmie pobranie obrazu przy określonej wielkości pliku i prędkości łącza. Sprawdź, jak zoptymalizować swoje grafiki, aby przyspieszyć ładowanie strony!
PPI i DPI to różne jednostki używane do opisu gęstości obrazu. PPI dotyczy ekranów i pikseli, podczas gdy DPI odnosi się do drukarek i punktów tuszu. Wysokie PPI zapewnia ostrą jakość obrazu na ekranie, a wysokie DPI – jakość wydruku. Zrozumienie różnicy między nimi pozwala na wybór odpowiednich ustawień i osiągnięcie lepszej jakości obrazu, zarówno na ekranie, jak i w druku.
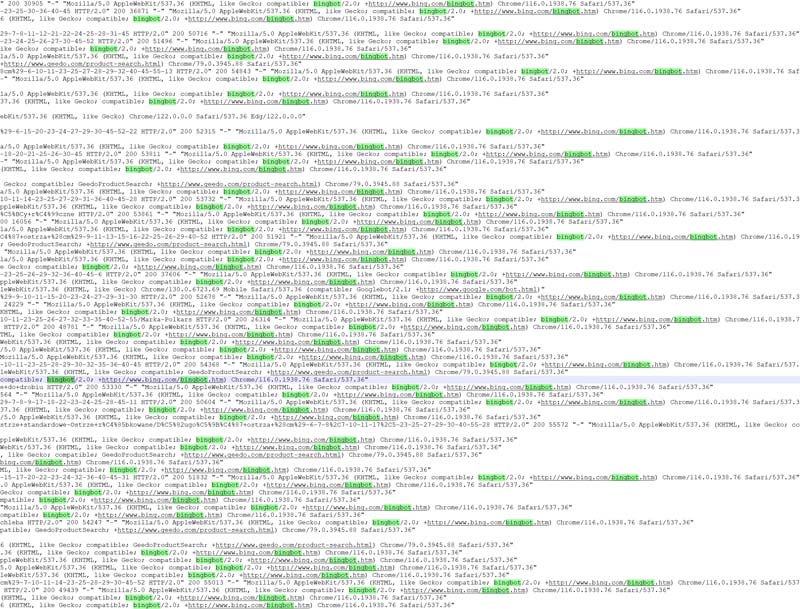
BingBot to internetowy robot indeksujący, używany przez wyszukiwarkę Bing do przeszukiwania i zbierania informacji z witryn internetowych. Jego zadaniem jest odwiedzanie stron WWW, analizowanie ich zawartości i zapisywanie zebranych informacji w indeksie Bing. Dzięki temu wyszukiwarka Bing może dostarczać aktualne i odpowiednie wyniki użytkownikom, którzy szukają informacji online. BingBot jest jednym z wielu „botów” używanych przez wyszukiwarki do indeksowania stron internetowych i jest odpowiednikiem GoogleBot, który wykonuje tę samą funkcję dla wyszukiwarki Google.
BingBot działa według ustalonych algorytmów i instrukcji, które kierują jego działaniem podczas indeksowania stron. Główne kroki, jakie wykonuje, to:
Jeśli korzystasz z CMS PrestaShop na dedykowanym serwerze VPS, mogłeś zauważyć, że robot indeksujący Bing, czyli BingBot (bingbot/2.0), może czasami zbyt agresywnie przeszukiwać twoją stronę. Taka intensywność odwiedzin może powodować nadmierne obciążenie serwera, co z kolei może prowadzić do zawieszania się procesu HTTPD (serwera Apache) i całkowitego przestania działania strony. Całkowita blokada BingBot mogłaby rozwiązać problem przeciążenia, ale jednocześnie obniżyłaby widoczność twojej strony w wynikach wyszukiwania Bing. W takim przypadku najlepszym rozwiązaniem jest dostosowanie częstotliwości indeksowania przez BingBot. W artykule przedstawiamy kroki, które pozwolą ci kontrolować, jak często robot Bing odwiedza twoją stronę.

Aby móc dostosować ustawienia indeksowania, najpierw musisz zweryfikować swoją stronę w Bing Webmaster Tools. Proces weryfikacji wymaga dodania kodu weryfikacyjnego do twojej strony, co można zrobić na kilka sposobów:
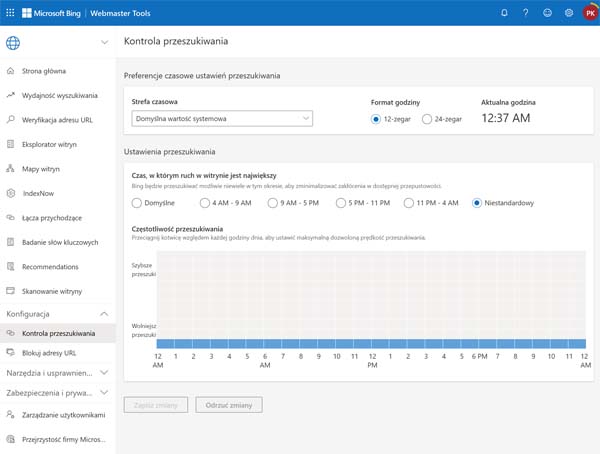
Po zakończeniu weryfikacji, przejdź do panelu Bing Webmaster Tools i wybierz swoją stronę. Następnie:
Wejdź do zakładki Konfiguracja.
Wybierz Kontrola przeszukiwania.
Ustaw spowolnienie przeszukiwania
W sekcji Kontrola przeszukiwania możesz zmienić intensywność odwiedzin BingBot. Zazwyczaj opcje pozwalają na:
Zmniejszenie szybkości przeszukiwania – co redukuje liczbę żądań wysyłanych przez BingBot na twoją stronę w określonym czasie. Dzięki temu bot będzie mniej obciążał serwer.
Dostosowanie harmonogramu indeksowania – umożliwia ustalenie, kiedy BingBot może przeszukiwać stronę intensywniej, a kiedy wolniej (np. w godzinach nocnych, gdy ruch na stronie jest mniejszy).
Ustawienia te pomogą ci dostosować aktywność BingBot tak, aby nie wpływała negatywnie na wydajność serwera.

Przejdź do zagadnienia związanego z adresem IP, które Cię interesuje.
Geolokalizacja adresu IP
Twoje IP – tu dowiesz się jaki jest twój publiczny adres IP
Przelicz IP na postać binarną i odwrotnie
Kalkulator IP v4
Kalkulator IP v6
Klasy adresów IP
IPv4 co to adres IP v4 i jego podział
IPv6 co to jest adres IP v6
Anycast, Unicast i Multicast – wyjaśnienie pojęć
Mechanizmy zarządzania adresami IP
Adres IP: Ładowanie…
Przeglądarka i system operacyjny: Ładowanie…
Referer (odniesienie): Ładowanie…
Status HTTPS: Ładowanie…
Host: Ładowanie…
Czas żądania: Ładowanie…
Jest to proste, intuicyjne narzędzie umożliwiające identyfikację kraju, z którego pochodzi dowolny adres IP. Wykorzystując odpowiednie zakresy IP, narzędzie mapuje podany adres do odpowiadającego mu państwa, ułatwiając analizę geograficznego pochodzenia użytkownika lub urządzenia.
To rozwiązanie jest przydatne w wielu sytuacjach, takich jak:
Źródło danych: Narzędzie korzysta z bazy danych zakresów adresów IP dostarczanej przez serwis ipdeny.com. Ta baza zawiera precyzyjne informacje o przypisaniu adresów IP do poszczególnych krajów w formacie .zone.
.zone są proste w obsłudze, co umożliwia ich łatwą implementację w aplikacjach.Adresy IP są fundamentalnym elementem współczesnych sieci komputerowych, umożliwiając identyfikację i komunikację urządzeń w Internecie oraz w sieciach lokalnych. W niniejszym artykule przedstawimy wyczerpujący podział adresów IP, obejmujący zarówno IPv4, jak i IPv6, oraz różne ich rodzaje, takie jak adresy publiczne, prywatne, multicast, anycast, broadcast, a także mechanizmy takie jak NAT (Network Address Translation) i DHCP.
| Kategoria | Zakres / Przykład | Opis | Publiczne / Prywatne |
|---|---|---|---|
| Klasa A | 1.0.0.0 – 126.255.255.255 | Adresy dużych sieci. Pierwszy oktet identyfikuje sieć, pozostałe są używane do adresowania hostów. | Publiczne |
| Klasa A (Prywatne) | 10.0.0.0 – 10.255.255.255 | Adresy prywatne używane w sieciach lokalnych. | Prywatne |
| Klasa B | 128.0.0.0 – 191.255.255.255 | Adresy średnich sieci. Pierwsze dwa oktety identyfikują sieć, pozostałe są używane do adresowania hostów. | Publiczne |
| Klasa B (Prywatne) | 172.16.0.0 – 172.31.255.255 | Adresy prywatne używane w większych sieciach lokalnych. | Prywatne |
| Klasa C | 192.0.0.0 – 223.255.255.255 | Adresy małych sieci. Pierwsze trzy oktety identyfikują sieć, ostatni oktet służy do adresowania hostów. | Publiczne |
| Klasa C (Prywatne) | 192.168.0.0 – 192.168.255.255 | Adresy prywatne używane w sieciach lokalnych, często w domowych sieciach Wi-Fi. | Prywatne |
| Loopback | 127.0.0.0 – 127.255.255.255 | Adresy do komunikacji z lokalną maszyną, zwykle używane do testów sieciowych. | Prywatne |
| Broadcast | 255.255.255.255 | Adres używany do wysyłania pakietów do wszystkich urządzeń w sieci lokalnej. | Zarezerwowane |
| APIPA | 169.254.0.0 – 169.254.255.255 | Adresy przydzielane automatycznie przez system operacyjny, gdy nie ma dostępu do serwera DHCP. | Prywatne |
| Kategoria | Zakres / Przykład | Opis | Publiczne / Prywatne |
|---|---|---|---|
| Adresy IPv6 | 2001:db8::/32 (przykład) | Nowa wersja adresacji IP z większą przestrzenią adresową (128-bitowe adresy). | Publiczne / Prywatne |
| IPv6 Link-Local | fe80::/10 | Adresy IPv6 używane tylko do komunikacji w lokalnej sieci, nie routowane w Internecie. | Prywatne |
Protokół IPv4 (Internet Protocol version 4) został podzielony na kilka klas, które określają sposób adresowania urządzeń w sieciach. Najważniejsze z nich to klasy A, B i C, przeznaczone dla różnej wielkości sieci, natomiast klasy D i E mają specjalne zastosowania.
Adresy klasy A, z zakresem od 1.0.0.0 do 126.255.255.255, przeznaczone są dla bardzo dużych sieci. Pierwszy oktet (pierwsza liczba adresu IP) identyfikuje sieć, podczas gdy pozostałe trzy oktety są używane do adresowania hostów. Adresy te mogą być publiczne, umożliwiając bezpośrednią komunikację w Internecie. Istnieje również specjalny zakres prywatnych adresów klasy A, tj. 10.0.0.0 – 10.255.255.255, który jest używany w sieciach wewnętrznych, takich jak sieci firmowe.
Klasa B obejmuje zakres od 128.0.0.0 do 191.255.255.255 i jest używana przez średniej wielkości sieci. W tym przypadku dwa pierwsze oktety identyfikują sieć, a dwa pozostałe służą do adresowania hostów. Adresy publiczne klasy B są powszechnie stosowane w Internecie. Zakres prywatnych adresów klasy B wynosi 172.16.0.0 – 172.31.255.255 i jest często wykorzystywany w większych sieciach lokalnych.
Klasa C, obejmująca zakres od 192.0.0.0 do 223.255.255.255, jest przeznaczona dla małych sieci. Pierwsze trzy oktety identyfikują sieć, a czwarty oktet służy do identyfikacji hostów. Najbardziej znanym prywatnym zakresem adresów klasy C jest 192.168.0.0 – 192.168.255.255, powszechnie stosowany w sieciach domowych, np. w routerach.
Adresy klasy D (zakres 224.0.0.0 – 239.255.255.255) są zarezerwowane dla transmisji multicast. Multicast to metoda przesyłania danych do grupy odbiorców jednocześnie, co jest użyteczne w transmisjach wideo lub audio. W przeciwieństwie do unicastu (gdzie dane są wysyłane do jednego odbiorcy), multicast pozwala na bardziej efektywne zarządzanie przepustowością w dużych sieciach.
Klasa E, obejmująca zakres 240.0.0.0 – 255.255.255.255, jest zarezerwowana do celów eksperymentalnych i nie jest używana w publicznych sieciach.
Adresy z zakresu 127.0.0.0 – 127.255.255.255, z których najczęściej używany jest 127.0.0.1, to tzw. adresy loopback. Służą one do komunikacji wewnętrznej maszyny (np. komputera) i umożliwiają testowanie połączeń sieciowych na poziomie lokalnym.
Adres 255.255.255.255 jest używany do wysyłania pakietów do wszystkich urządzeń w sieci lokalnej. To tzw. adres rozgłoszeniowy (broadcast), umożliwiający komunikację typu „jedno-do-wielu” w ramach danej sieci.
Zakres adresów 169.254.0.0 – 169.254.255.255 jest przypisywany automatycznie przez system operacyjny w przypadku, gdy urządzenie nie uzyska adresu z serwera DHCP. Adresy te są używane do lokalnej komunikacji między urządzeniami, ale nie są routowane w Internecie.
Ze względu na ograniczoną liczbę adresów IPv4 (około 4,3 miliarda), wprowadzono protokół IPv6, który wykorzystuje 128-bitową adresację, co pozwala na niemal nieskończoną liczbę unikalnych adresów (około 3.4×10383.4 \times 10^{38}3.4×1038). Adresy IPv6 są zapisywane jako osiem grup po cztery cyfry szesnastkowe, np. 2001:0db8:85a3:0000:0000:8a2e:0370:7334.
Adresy link-local w IPv6, z zakresu fe80::/10, są używane wyłącznie do komunikacji w lokalnej sieci i nie są routowane w Internecie. Są przydatne do lokalnej komunikacji między urządzeniami.
Najczęściej używanym rodzajem adresacji IP jest unicast, gdzie dane są przesyłane od jednego nadawcy do jednego odbiorcy. Jest to podstawowy model komunikacji w sieci.
Adresy anycast są używane do wysyłania danych do najbliższego odbiorcy z grupy możliwych adresatów. Ten rodzaj adresacji jest używany głównie w serwerach DNS oraz systemach balansowania obciążenia, aby poprawić wydajność i skrócić opóźnienia.
NAT to technologia stosowana w routerach, która umożliwia mapowanie wielu prywatnych adresów IP na jeden publiczny adres IP. Dzięki NAT można ukryć całą wewnętrzną sieć za jednym adresem publicznym, co pozwala zaoszczędzić publiczne adresy IP oraz zwiększa bezpieczeństwo sieci wewnętrznej.
Protokół DHCP automatycznie przydziela adresy IP urządzeniom w sieci. Zamiast ręcznie konfigurować każdy adres, serwer DHCP przydziela dynamicznie adresy IP na określony czas. Adresy te mogą być zarówno prywatne, jak i publiczne, zależnie od konfiguracji sieci.
| Kategoria | Zakres / Przykład | Opis | Protokół |
|---|---|---|---|
| Multicast | 224.0.0.0 – 239.255.255.255 | Używane do przesyłania danych multicastowych – jednoczesna transmisja do wielu odbiorców. | IPv4 |
| Anycast | Zależny od implementacji | Adresy, które kierują pakiety do najbliższego (w sensie topologicznym) odbiorcy z grupy. | IPv4 / IPv6 |
| Unicast | Zależny od implementacji | Tradycyjne adresy używane do komunikacji jeden-do-jednego. | IPv4 / IPv6 |
| NAT (Network Address Translation) | Zależny od konfiguracji | Mechanizm tłumaczenia adresów prywatnych na publiczne w celu ograniczenia zużycia adresów publicznych. | IPv4 / IPv6 |
| DHCP (Dynamiczne adresy IP) | Zależny od konfiguracji | Protokół przydzielania dynamicznych adresów IP przez serwer DHCP. | IPv4 / IPv6 |