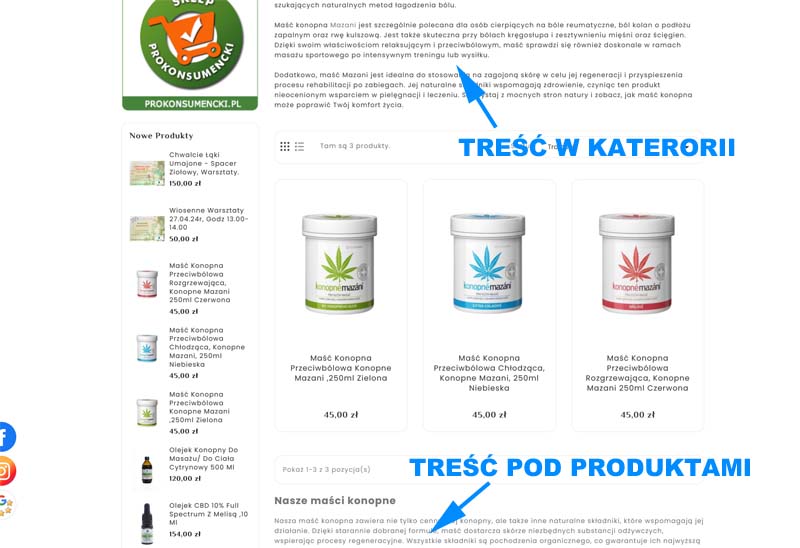
Dodatkowa treść w kategorii Prestashop – pod produktami
Rozwiązanie jest proste i powinno działać w większości scenariuszy
Nasz dział SEO zidentyfikował potrzebę zamieszczenia obszernych opisów w kategoriach produktów na stronie internetowej. W celu poprawy optymalizacji pod kątem wyszukiwarek (SEO). Dłuższy opis jest niezbędny, aby zawrzeć więcej słów kluczowych i dostarczyć pełniejszych informacji użytkownikom oraz robotom wyszukiwarek. Aby jednak nie przytłoczyć odwiedzających naszą stronę zbyt długim tekstem umieszczonym od razu na górze strony, zdecydowaliśmy się na przeniesienie części tego opisu na dół strony.
Kod jQuery poniżej został stworzony, aby automatycznie przenieść elementy z klasą .bottomtext na dół sekcji z identyfikatorem #main po załadowaniu strony. Dzięki temu, dłuższy opis SEO jest wciąż obecny na stronie i indeksowany przez wyszukiwarki, ale nie dominuje nad główną zawartością strony.
$(document).ready(() => {
$( ".bottomtext" ).appendTo( "#main" );
});Teraz wystarczy w standardowym polu kategorii dodać element o class równej bottomtext

Chętnie zajmiemy się opieką, dostosowując nasze usługi do indywidualnych potrzeb i oczekiwań. Skontaktuj się z nami już dziś, aby dowiedzieć się więcej i umówić na bezpłatną konsultację. Razem stworzymy plan opieki Prestashop. Zachęcamy do sprawdzenia cennika Prestashop