Fałszywe rejestracje nowych użytkowników w Prestashop.
W ostatnich latach zauważyliśmy, że pomimo stosowania Google reCAPTCHA v3, na sklepach opartych o PrestaShop 1.7 nadal pojawiają się automatyczne, fałszywe rejestracje użytkowników. Problem ten dotyczy coraz większej liczby instalacji, a boty – wykorzystując luki lub zachowania przypominające realnych użytkowników – są w stanie ominąć zabezpieczenia reCAPTCHA.
Aby skutecznie wyeliminować te nieprawidłowe działania, przygotowaliśmy własne rozwiązanie, które wdrażamy u klientów. Dziś udostępniamy je również bezpłatnie, aby wspomóc właścicieli sklepów borykających się z podobnym problemem.
TurnstileGate – dodatkowa warstwa ochrony kont użytkowników
TurnstileGate to lekki, niezależny moduł zabezpieczający proces rejestracji w PrestaShop 1.7.
Moduł stanowi uzupełnienie standardowych mechanizmów bezpieczeństwa i znacząco ogranicza możliwość automatycznego zakładania kont przez boty.
Najważniejsze korzyści dla sklepu:
- Zwiększone bezpieczeństwo – ograniczenie rejestracji botów o niemal 100%.
- Stabilność działania – niezależność od mechanizmów reCAPTCHA.
- Niska waga i pełna kompatybilność z PrestaShop 1.7.
- Brak ingerencji w core – bezpieczna aktualizacja i łatwa instalacja.


Problem
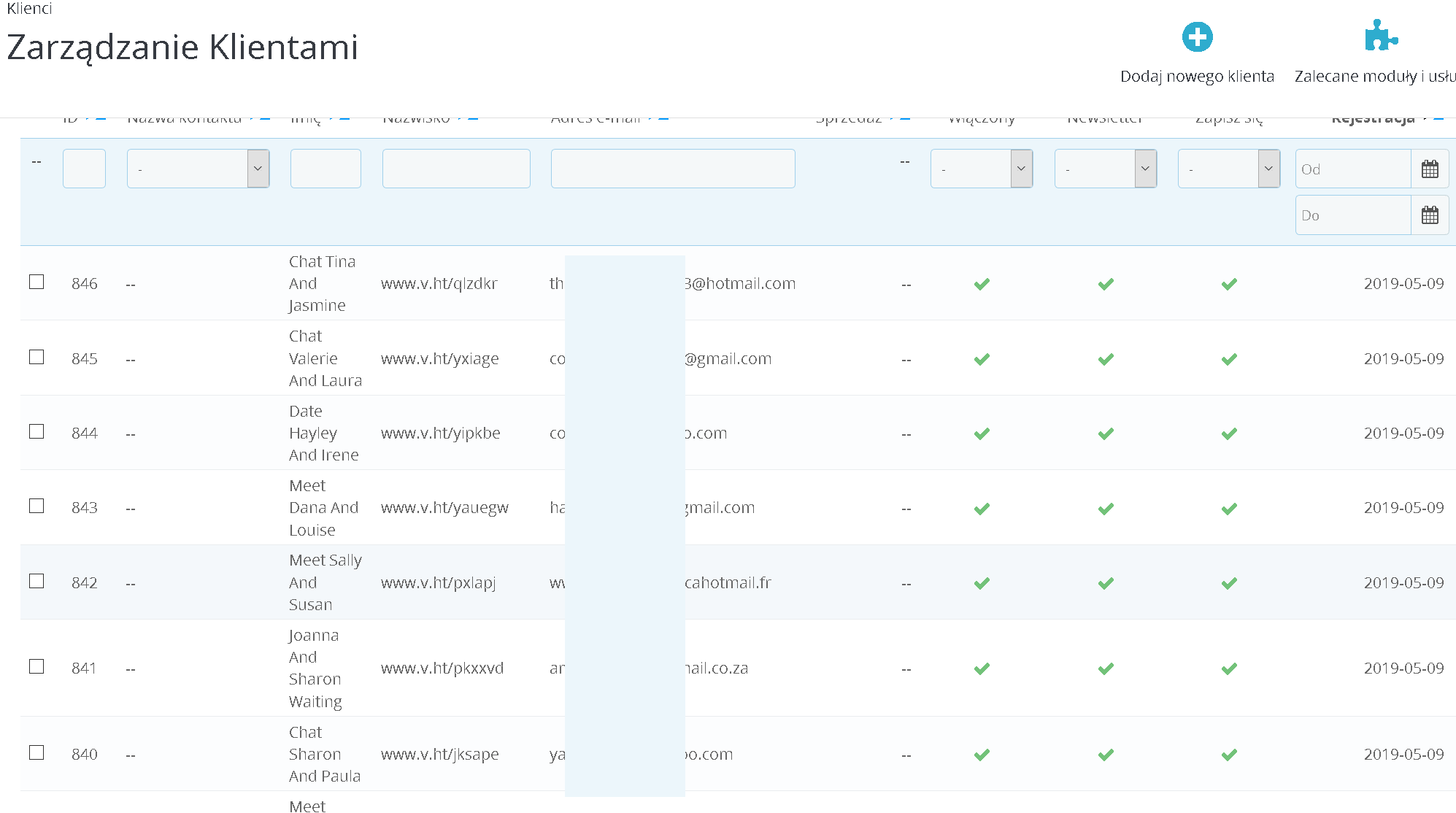
Od końca kwietnia zauważono ataki na sklepy PrestaShop, polegające na rejestrowaniu nowych fikcyjnych kont użytkowników. Konta te są zakładane przez boty w celu rozsyłania spamu. Po założeniu konta, ze sklepu jest wysyłany powitalny mail do klienta z potwierdzeniem rejestracji. Boty zamiast nazwiska podają link do strony, w ten sposób „przemycając” link w powitalnej wiadomości do końcowych użytkowników.
Przykład fałszywych użytkowników w panelu administracyjnym PrestaShop:

Rozwiązanie
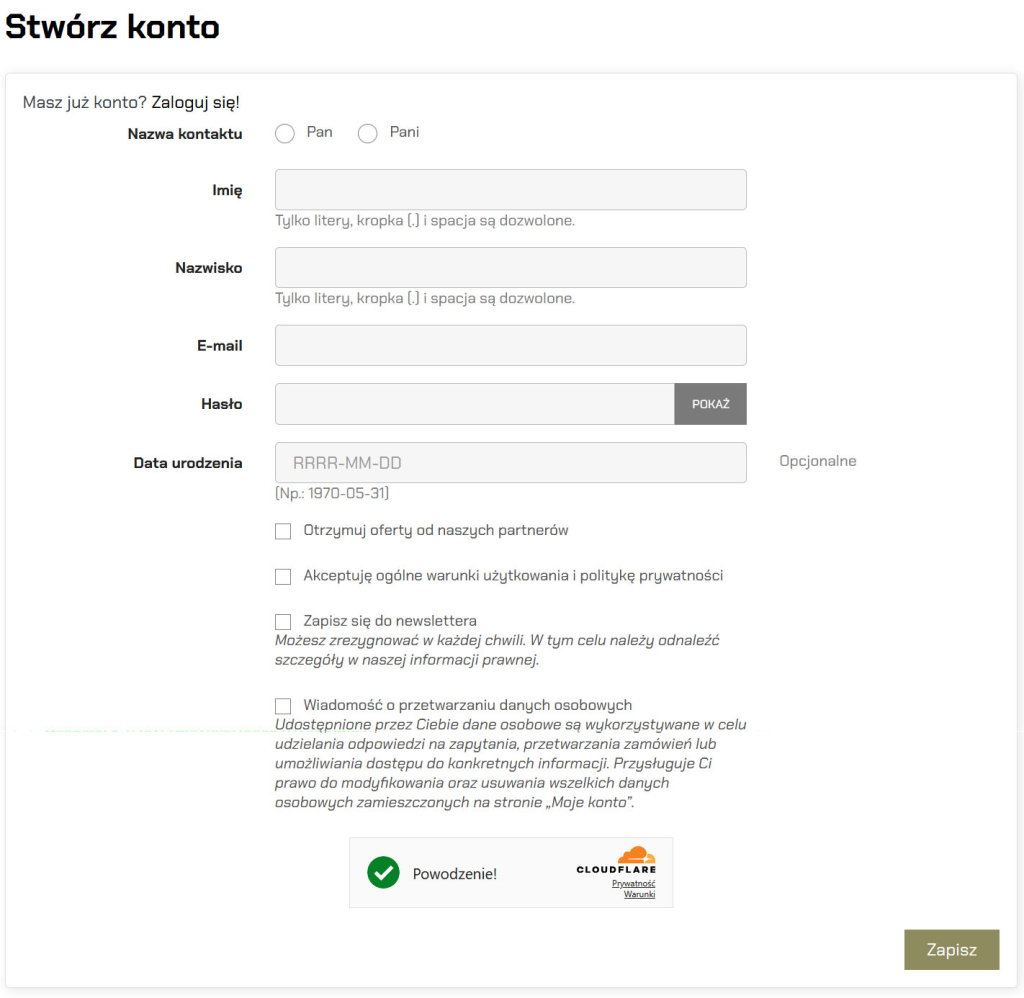
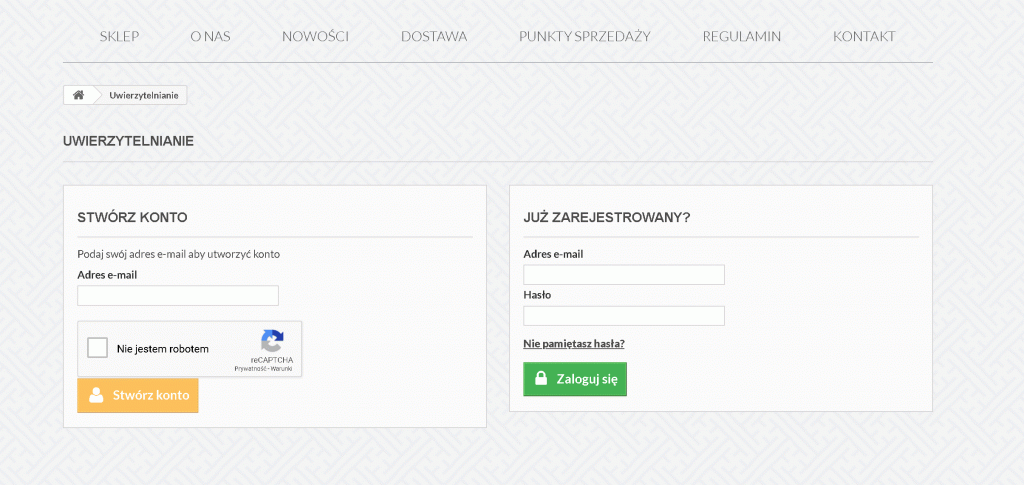
Jednym ze sposobów na zabezpieczenie przed rejestracją fałszywych kont w PrestaShop jest wdrożenie Google reCaptcha, którą trzeba zaznaczyć przed założeniem konta.
Kroki do wdrożenia reCaptcha
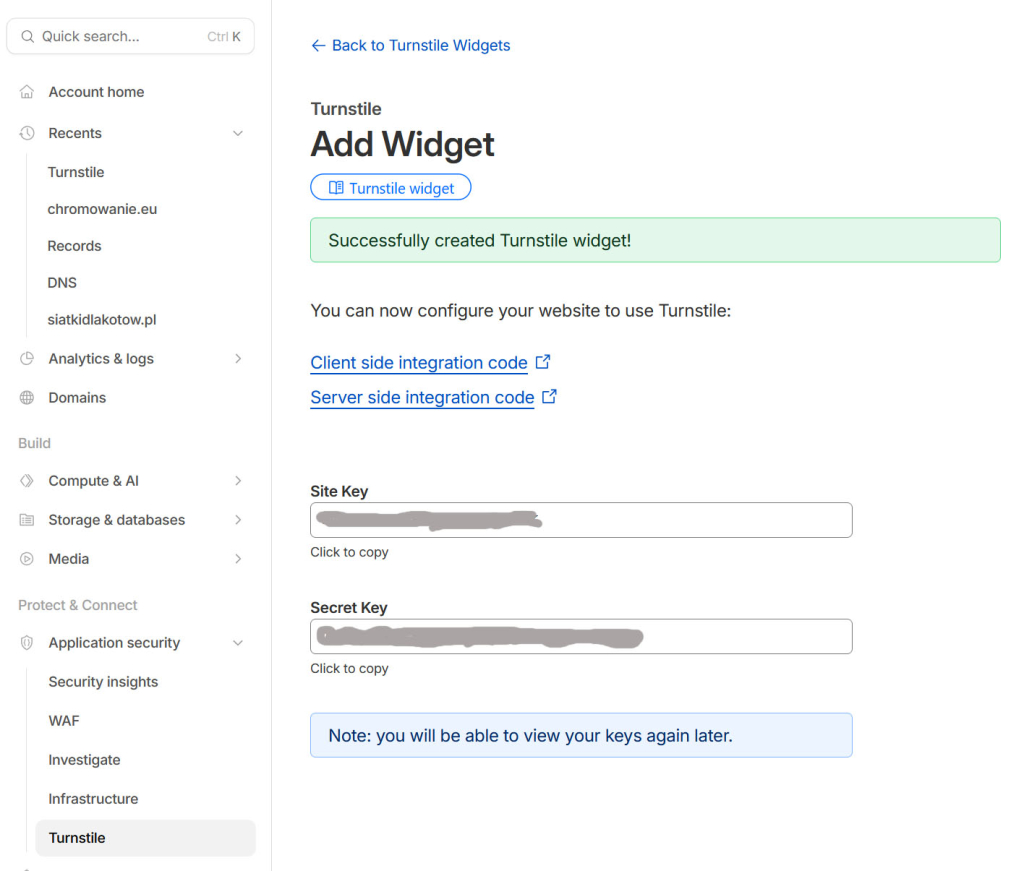
- Rejestracja strony w Google reCaptcha:
- Zarejestruj swoją stronę pod adresem Google reCaptcha.
- Po zarejestrowaniu otrzymasz klucz do witryny, który będzie potrzebny do wdrożenia reCaptcha.

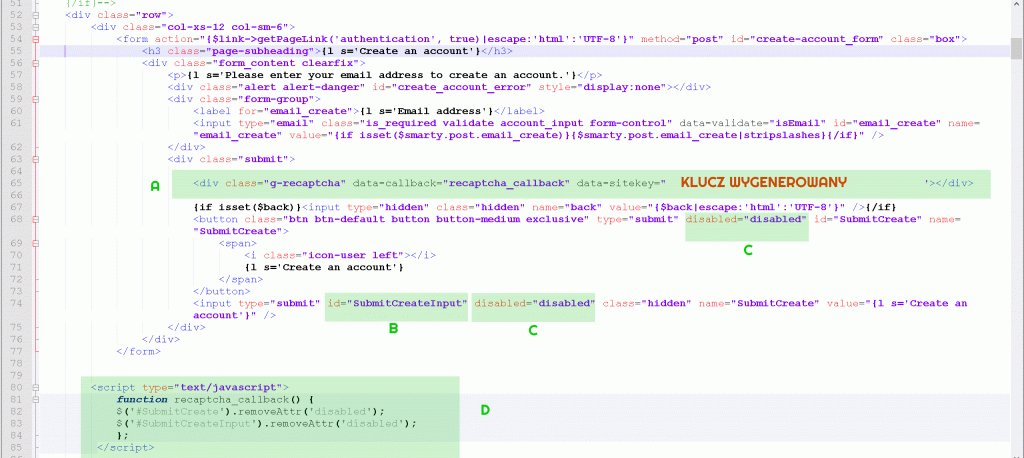
Modyfikacja plików PrestaShop:
- header.tpl (znajduje się w
public_html/themes/default-bootstrap):- W tym pliku musisz zainicjować skrypt JS Google, wklejając go między tagami
<head>i</head>.
- W tym pliku musisz zainicjować skrypt JS Google, wklejając go między tagami