Obsługa błędów w PrestaShop – debug mode
Wiesz po co to robisz przejdź od razu do rozwiązania:
– włączanie debug Prestashop za pomocą panelu administracyjnego,
– włączanie debug Prestashop za pomocą pliku defines.inc.php
Napotkałeś błąd 500 na swojej stronie PrestaShop?
Błąd 500 (czasem wyświetlany jako biała strona), znany również jako „Internal Server Error”, jest powszechnym problemem w wielu aplikacjach internetowych, w tym w sklepach PrestaShop. Oznacza on, że serwer napotkał niespodziewaną sytuację, której nie mógł obsłużyć. Przyczyny mogą być różne, ale nie martw się! Oferujemy Ci prosty przewodnik, jak szybko zdiagnozować i potencjalnie rozwiązać problem.
Włączanie trybu debug w PrestaShop jest pomocne w trakcie procesu rozwijania, testowania i debugowania sklepu internetowego. Tryb debug pozwala uzyskać szczegółowe informacje o błędach, ostrzeżeniach i innego rodzaju komunikatach, co ułatwia zlokalizowanie i naprawienie problemów w sklepie. Oto kilka powodów, dla których warto włączyć tryb debug w PrestaShop:
Lokalizacja błędów w PrestaShop:
Tryb debug w PrestaShop wyświetla dokładne informacje o błędach, w tym plik i numer linii, gdzie wystąpił problem. To ułatwia programistom zlokalizowanie i naprawienie błędów w kodzie sklepu.
Ostrzeżenia i komunikaty w PrestaShop:
Po włączeniu trybu debug otrzymasz ostrzeżenia i komunikaty dotyczące różnych aspektów działania sklepu. Dzięki temu możesz dowiedzieć się o potencjalnych problemach jeszcze przed tym, nim staną się one krytyczne.
Śledzenie wywołań funkcji:
Tryb debug pozwala śledzić kolejność wywołań funkcji, co jest przydatne do analizy procesów i zrozumienia, co dzieje się w trakcie różnych operacji na stronie.
Analiza wydajności sklepu interntowego:
Możesz monitorować wydajność strony, sprawdzając, które elementy sklepu zajmują najwięcej czasu ładowania. To może pomóc w optymalizacji kodu i zwiększeniu szybkości działania sklepu.
Rozwój i testowanie sklepu PrestaShop:
Podczas prac nad nowymi funkcjonalnościami lub modyfikacjami w sklepie, tryb debug ułatwia monitorowanie zachowania systemu, co przyspiesza proces rozwijania i testowania.
1. Włączanie debug w panelu Prestashop

Aby włączyć tryb debug mode w PrestaShop, wykonaj poniższe kroki:
Zaloguj się do panelu administracyjnego PrestaShop.
Przejdź do zakładki „Zaawansowane Parametry” (Advanced Parameters).
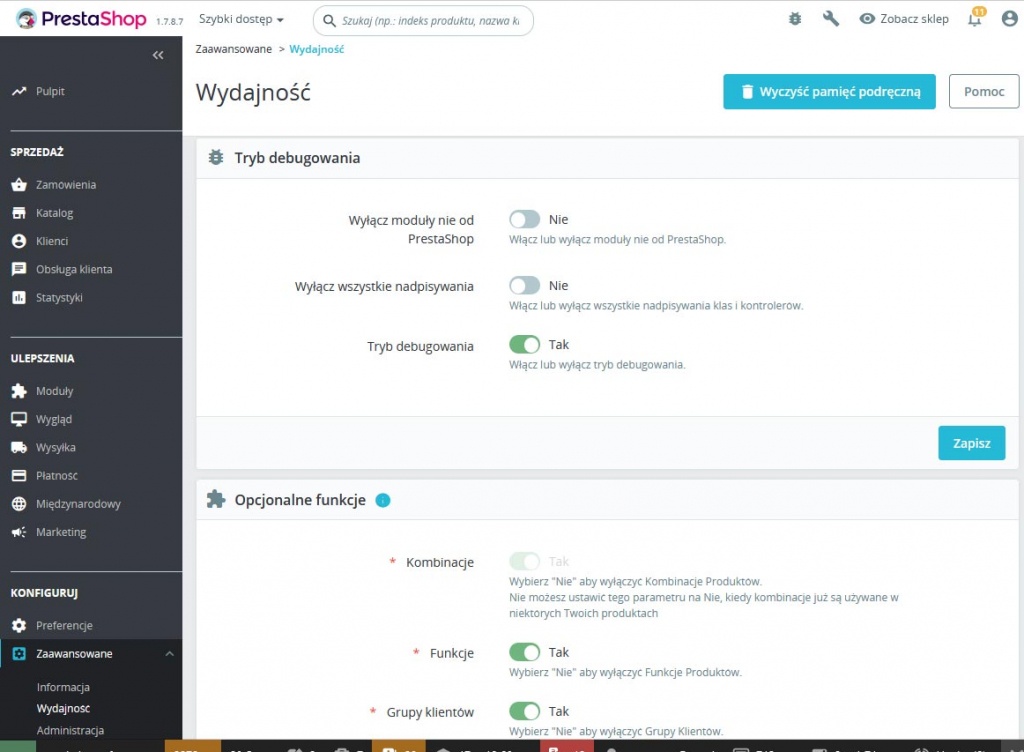
Kliknij na zakładkę „Wydajność” (Performance).
W sekcji „Debugowanie” (Debug Mode) ustaw wartość na „Tak”.
Kliknij „Zapisz”.
2. Włączanie debug mode w pliku (dostęp przez FTP)
Istnieją sytuacje, że włączenie debugowania jest tylko możliwe przy pomocy edycji pliku (za pośrednictwem dostępu do FTP) – np. panel administracyjny PrestaShop nie działa i nie ma możliwości wykonania czynności opisanej w pkt 1.
Aby włączyć tryb debugowania w PrestaShop 1.7, musisz zmodyfikować konfigurację w pliku defines.inc.php, który znajduje się w folderze config. Poniżej znajdziesz krok po kroku, jak to zrobić:
Krok 1: Dostęp do plików serwera
Najpierw musisz uzyskać dostęp do plików serwera, na którym zainstalowano Twój sklep PrestaShop. Możesz to zrobić za pomocą klienta FTP (takiego jak FileZilla) lub bezpośrednio przez menedżera plików w panelu administracyjnym hostingu.
Krok 2: Edycja pliku defines.inc.php
- Odszukaj folder config w głównym katalogu instalacji PrestaShop.
- Znajdź plik o nazwie defines.inc.php i otwórz go do edycji.
- Znajdź w pliku linię:
define('_PS_MODE_DEV_', false);
4. Zmień false na true, aby włączyć tryb debugowania:
define('PS_MODE_DEV', true);
Krok 3: Zapisz zmiany
Po dokonaniu zmian, zapisz plik i zamknij edytor. Upewnij się, że plik został poprawnie przesłany z powrotem na serwer, jeśli korzystałeś z klienta FTP.
Krok 4: Testowanie
Po włączeniu trybu debugowania, wszelkie błędy, ostrzeżenia i informacje diagnostyczne będą wyświetlane bezpośrednio na Twojej stronie. Odwiedź stronę, która wcześniej sprawiała problemy, aby sprawdzić, czy są teraz wyświetlane dodatkowe informacje o błędach.
Po włączeniu trybu debug, pamiętaj, aby go wyłączyć po zakończeniu prac deweloperskich, ponieważ informacje debugowania mogą zawierać poufne dane, które nie powinny być dostępne publicznie na stronie produkcyjnej sklepu.
Nie chcesz martwić się o błędy w swoim sklepie zleć nam opiekę PrestaShop i śpij spokojnie.