PrestaShop - problem z aktualizacją koszyka
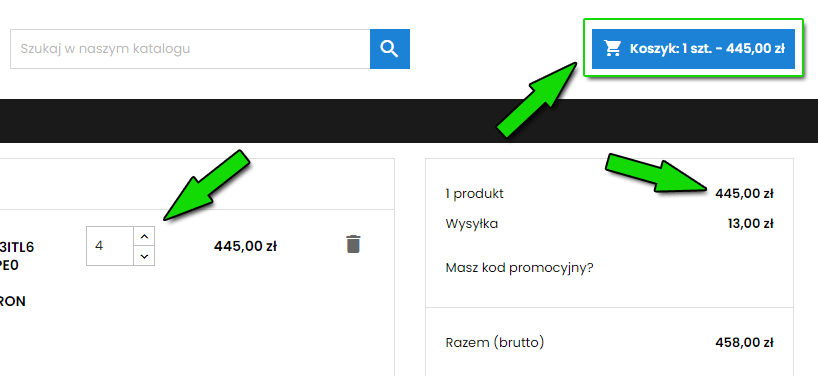
Problem z aktualizacją koszyka może pojawić się kiedy chcemy dodać kolejne sztuki danego przedmiotu w koszyku. Po kliknięciu zwiększenia lub zmniejszenia ilości sztuk lub przy kliknięciu ikony kosza, pomimo wykonania operacji w tle, zawartość jak i cena koszyka się nie aktualizuje samoistnie. Zmiany można zobaczyć dopiero po odświeżeniu strony.

Kiedy produkt jest dodawany do koszyka, są przechowywane pewne informacje o tym produkcie, takie jak ID i atrybuty.
Kiedy chcesz dodać lub usunąć produkt z koszyka program musi wiedzieć, który konkretny produkt chcesz usunąć. Aby to zrobić, wykorzystuje się informacje związen z powodem (ang. reason), czyli powód, dla którego chcesz dodać lub usunąć kolejne sztuki produktu.
Na podstawie tych informacji, program wie, który produkt ma zostać usunięty z koszyka.
Korzystając z tych informacji, program wykonuje odpowiednie działania, aby usunąć lub dodać ten produkt w koszyku. Może to obejmować aktualizację widoku strony internetowej.
Rozwiązaniem tego problemu jest podmiana kawałka kodu w pliku „core.js”. Plike „core.js” powinien znajdować się domyślnie w plikach sklepu PrestaShop w folderze „themes”
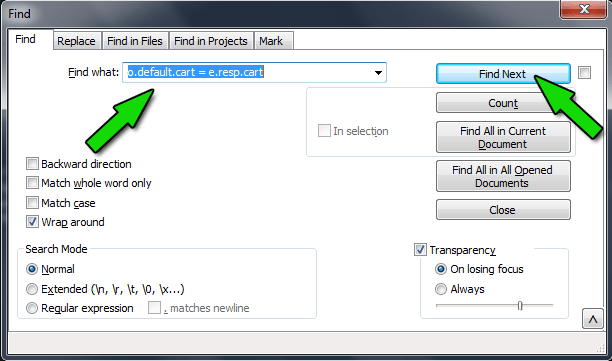
Plik otwieramy edytorem tekstu (np. notepad++) a następnie przy wykorzystaniu funkcji szukaj (ctrl+f) szukamy „e.resp.cart”.

![]()
Wyszukaną część kodu zastępujemy „e.reason.cart;”.
![]()
Po zapisaniu zmian w pliku widok koszyka powinien aktualizować się w czasie rzeczywistym bez konieczności odświeżania storny.